Apropos of providing superior user experience, specific-platform apps intercept the initiative: load fast, easy to access, work offline, offer a recognizable functional richness, and much more. However, their development requires significant investments and involves a lot of things to deal with. Progressive web app creation is considered a sound approach for delivering a native-like browsing experience while remaining a costly-effective solution.
This post reveals the essence of PWAs, features, and values for businesses.
What Is the Feature of Progressive Web Applications?
Though not an emerging technology, PWAs remain the modern web trend in 2022, and this tendency is here to stay. They have been presented to be efficient, sure-footed, and installable. These cornerstones turn them into an experience that inclines toward natural apps on smartphones or tablets. A progressive web app is built and live on the network but has platform-specific app capabilities. It enables businesses to email notifications about, for example, sell-outs nearby, and it’s installable on your device.
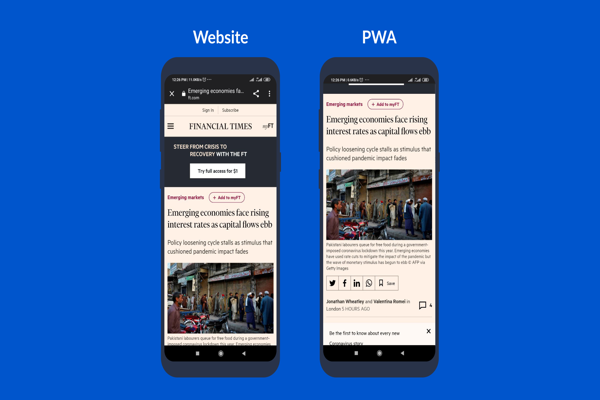
That can sound like an installable website, but there’s much more to PWAs. Beyond delivering an experience similar to native apps, PWAs cover shared problems of web platforms: slow loading, no offline access, and minimum security standards.
How PWAs Perform: Tech Aspects Explained
Now, let's understand this kind of web solution deeply.
Single-page website
A one-page website doesn’t require downloading additional pages for every new action. Simply put, when the users click on the link, there’s no demand for full content loading since the browser does not transmit the query for this manipulation. This feature is vital for PWAs as SPAs contribute to minute page loading and ensure a web experience akin to native services.
Manifest.json file
It determines the basic parameters of this kind of app and explains to the browser what kind of app this is — its name, orientation, theme color, where users can get the icon, how they can display the splash screen, etc. Once specific standards are satisfied, the customers will be automatically suggested to install your PWA app.
Service-workers
You may have created your service workers by copying some code or using Workbox. And the last one is normally the best way to handle caches. But when you start building a more complex, enterprise-level application, you may want to drive mobile advertising, background sync, stand-alone persistence, fast loading, etc. Therefore, you’ll need to know how to program this in the service worker. It’s a client-side programmable proxy between your app and the outside, allowing for imitating functionality similar to mobile apps. The service worker is used to interpret network queries. Its file generally lives at the top level of your web app next to the index.html. This sets the service worker’s scope to cover your whole app.
What Are the Gains of Progressive Web Applications?
Progressive web app development brings significant advantages for customers and business owners. Rapid deployment, advanced security, and seamless delivery of familiar user experience are among the common reasons to create PWAs.
Pros of PWAs that positively affect the business
Independence of app marketplaces
PWAs are shareable and searchable via a network, making them independent from Apple’s, Google’s, or Microsoft’s approval. This implies you don’t need to meet platform-specific requirements to publish or update your product. Thus, by selecting PWA creation, you’re free from possible time and money loss in case of missing to comply with minor Store’s demands.
Reduced time to market
PWAs are quicker to deploy and host since they’re a singular code base. That means programmers code once, and your service runs across various platforms and is accessible on numerous devices. In addition, PWA becomes a perfect choice when deciding to build a minimum viable product. Being a cross-platform (thus, requiring less technical resources), this technique lowers programmers’ time for its building and the client’s expenses.
Optimized building cost
Native projects are different in the tech stack. This, in turn, requires two separate development teams: Android and iOS. It results in doubled development and maintenance costs. In turn, PWAs are deployed in a single codebase and demand one team to be supported. As a result, the web development cost is reduced without sacrificing the product's quality.
Simplified update process
In the fast-paced technology world, it’s vital to constantly modernize your IT environment to stay on the edge of innovation and outrank the contest. Such applications facilitate digital content upgrading. PWA users are not informed about every update upcoming. The point is that customers interact with the renewed version without installing any batch. All the upgrades are automated. In contrast, in mobile apps, every modification should be approved by App stores before being presented to customers.
How can PWAs enhance the customer’s experience?
Great performance
The majority of users abandon the site that takes longer than 3 seconds to load. Progressive web applications streamline the loading time resulting in better performance. That’s because PWA’s pages are pre-cached thanks to service worker technology; it transmits several server requests. Such apps display the information promptly, even in poor internet conditions.
Native capabilities
Progressive web applications feel and look natural to customers and on the users’ devices. That’s because PWAs can launch and behave in the same way that other specific-platform apps do. They can also benefit the device's capabilities through the use of APIs. APIs submit positive application integration and client engagement advantages. For instance, having payment gateway integration will provide a seamless payment experience to the end users.
Another valuable feature is the ability to send push notifications. This way, users can be informed about new blog posts, podcasts, videos, and other useful information. And the last but not least point of the integration is that PWAs can display the data even if there's a poor internet connection or no connectivity.
Quick to install
The process of PWAs installation is straightforward: clients attend the website, put the program on the smartphone's initial screen, and start benefiting from the application. This feature increases customer retention since users are free from a tiring installation process. The application stays on the desktop or mobile device's main screen and can be easily approached. Moreover, there may be no need to install the app to make use of it. PWAs can also be accessed through the URL. Due to simplified means of access, PWAs are considered flexible and credible software solutions.
Final Thoughts
As you can see, the progressive web app building brings colossal benefits to all service-based companies due to their convenience and budget-friendliness. Even though such PWAs have some functionality limitations (especially for Apple-based devices), they’re still a beneficial option to initiate your own digital solution or agile your current website.





.png)




.png)


.png)


0 Comments